This post here is a backup of some old personal blog posts I had on another domain, as per RIP Old Web Content.
These posts are very useless personal notes during the creation of my original blogging space. It has taken years of learning and reiteration to get things right. I always had a vision of how I wanted things to look but it took years to gain enough experience to make desired design changes with ease.
Some of these posts include the tasks I was working on at the time which is cool for me to reflect back on. I’m including all their feature images which are free open-stock images from pixabay.com.
Posts are from May 12, 2018 to August 27, 2018
See part 2 for more!

Summer is Over
Published – August 27, 2018
Hello. So. Here we go, 6 weeks on from my last post, I’m only now just getting the chance to write one up.
It’s been an interesting period. I turned 30 last month and followed through on a goal to quit smoking the day after. It was tough at first then it got easy pretty quickly. There was a break from work included and I had a proper chance to enjoy the scorchio weather… such a crazy year we’ve had in Britain. We’ve actually had seasons instead of rain & rare openings of sunshine!




About 4 weeks have gone by after that break and I’ve spent a lot of that time improving the webpage layouts. Everything has been changed… and I’m happy with the result! I added this as a milestone on my timeline as this is the point where I need to turn my attention to content. That content isn’t just tech blog posts though, it’s also;
#– Update/add more links & code to tech pages.
#– Finish writing historical timeline posts.
#– Update web stats posts.
#– Future web blog posts.
Anyway… Blah Blah $Blah! That’s my recent ramble of things for the journal. Fix list as always below;
Fix List
Now, my fix list has changed a bit since last time…
To be fixed
#– Get Disqus comment system in line with post widths.
#– Pictures don’t open in a new tab when clicked on blog post loop thumbnail images.
#– Change social media icons.
#– Text hover-over bug on the Journal & Web Stats blog filmstrip featured images.
#– Add labels (tags) to all old tech posts.
#– Add subscription functionality, exploring options for full customisation.
#– Go through older tech blog posts to check for formatting issues. A lot of WordPress changes have happened since they were published.
Fixed
#– Add exclusion filter to Tech Blog navigation.
#– Reduce Disqus width to fit within post width.
#– Add post navigation to footers.
#– Fix SiteOrigin plugin (Custom CSS site display after HTTPS change)
#– Some links differ in hover colour, amend from green to red
#– Convert to HTTPS.
#– Fix Google MAP API issue, mobile devices get an error.
#– Change highlighted text from green to red, or black, or to anything other than green.
#– Explore new themes of images on posts.
#– Remove self (all devices/networks) from Google Analytics.
#– Switch to using Crayons for code display. I’m not feeling GitHub.

Another Tech Blog Update
Published – July 13, 2018
I’ve been sinking recent time into tech blog posts, trying to get into the swing of it. It takes time to write though… I find myself drafting up one new Word doc after another, scoping in on truly random snippets of my key areas. Those areas are mostly SQL Server, as it’s what I use daily, but eventually, I want to expand on other areas such as;
#- Windows Server
#- WordPress
#- Azure
#- Windows Client OS’s (7/10 mostly)
#- Microsoft Office
#- SQL Server Integration Services (SSIS)
#- PowerShell
#- Other (PostgreSQL, MySQL, Paint.NET & many other random tools)
I want to blog everything that I consider is note-worthy. Whether it’s a random error in Microsoft Word or a test of a SQL stored procedure, I want to have some info I can refer back to if I do it again.
Fix List
I fixed the hover-over colours within no time, as well as the SiteOrigin Custom CSS plugin issue. Both were fixed by Tuesday, however, I had less time to get stuff done on here as the week progressed.
This week, I have 3 tasks to add.
#- Stop the right-hand sidebar from scrolling down with the page.
I’ll make the date of the post on the left side stick too. I have a feeling that would work better as the majority of my posts are not terribly long anyway… We’ll see though!
#- Add post navigation to footers.
Ideally, it should navigate to the next and previous posts within the same category.
#- Reduce Disqus width to fit within post width.
Currently, it’s as wide as the left-hand sidebar.
And here’s the full list…
Done
#- Fix SiteOrigin plugin (Custom CSS site display after HTTPS change)
#- Some links differ in hover colour, amend from green to red
#- Convert to HTTPS.
#- Fix Google MAP API issue, mobile devices get an error.
#- Change highlighted text from green to red, or black, or to anything other than green.
#- Explore new themes of images on posts.
#- Remove self (all devices/networks) from Google Analytics.
#- Switch to using Crayons for code display. I’m not feeling GitHub.
On-going
#- Add exclusion filter to Tech Blog navigation.
Not Started
#- Add subscription functionality, exploring options for full customisation.
#- Go through older posts, amend formats and code displays.

One Quick Week Later
Published – July 7, 2018
It’s been a quick week… Am I right? It’s been quick eh? Quick one for you too? Oh really? That’s cool.
I was able to cross off most of the things I hoped to do since my last post. One thing on my mind has been the structure of my tech content. I want to be able to post up long-winded tutorials as well as a quick one-sentence resolution to a particular error message. Varied depths of content on the varied softwarezies I use. It may all appear a bit random at first, but in the end, I hope the vision is clear.
One of the problems for me is, that going in with the intention of posting something simple always leads to deeper dives. Even if I’m posting a quick fix, I want to make sure it covers the need-to-know info and that it’s accurate. Often I’m led onto further reading and tests, gaining extra bits of info for the post along the way. Beefing outposts which I didn’t picture doing in the first place!
Currently, I have many unfinished posts and zero scheduled posts for the future. I’ll drive the tech post count up soon and get a schedule going one day. No rush though, it’s sunny outside…
In the next week I hope to
#– Publish 2 more Tech Blog posts.
#– Tick off one more from the Fix List.
#– Post again on Monday!
Fix List
Published – July 2, 2018
I’m glad to have ticked off converting to an HTTPS site. I must have spent 10x more time thinking about doing it than actually configuring it! Using the CPanel model, it literally took 2 minutes to perform the certificate change. A short wait after the certificate was valid on my home machine.
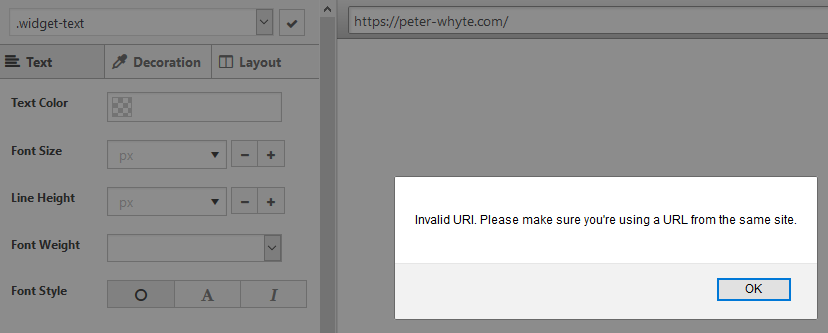
It has broken something though… My SiteOrigin Custom CSS window no longer displays pages.

If I change the URL to HTTPS, this error shows.

Ah well, another to add to the list eh. Also, new this week is a task to clean up older posts, particularly spacing and cleaning the old GitHub code displays.
Done
#– Convert to HTTPS.
#– Fix Google MAP API issue, mobile devices get an error.
#– Change highlighted text from green to red, or black, or to anything other than green.
#– Explore new themes of images on posts.
#– Remove self (all devices/networks) from Google Analytics.
#– Switch to using Crayons for code display. I’m not feeling GitHub.
On-going
#– Add exclusion filter to Tech Blog navigation.
Not Started
#– Add subscription functionality, exploring options for full customisation.
#– Some links differ in hover colour, amend from green to red
New
#– Fix SiteOrigin plugin (Custom CSS site display).
#– Go through older posts, amend formats and code displays.

Remember Content Yo
Published – June 25, 2018
The title is a note to self, and FYI, I always add a yo at the end of all my self-notes. It’s the best way to grab myselfs attention!
Since my post last Monday, I’ve been focusing on role-based security, membership plugins, and private pages & danced the dance to make some pages look good. Learning by doing all the way, and whatever crazy idea comes to mind I immediately try to implement it.
The problem with the above is that I still feel like I’m improving the picture frame but there’s only a sketch inside. I need to get back with some SQL & lab stuff and get the tech blogs flowing. I think I’ve made good progress for the first 20, but now it’s time to get some consistency going.
In the next week, I hope to
#– Publish 2 more Tech Blog posts.
#– Update the Web Stats page.
#– Tick off one more from the Fix List.
#– Build on the Web Blog post template for next week.
–
Fix List
That’ll be the 3rd time I include a fix list to these web blog posts. It’s something I hope to expand on soon, posting fixes and quirks on the tech blog, as is the plan for any other software I touch. Hopefully, I can cross off one week.
Done
#– Fix Google MAP API issue, mobile devices get an error.
#– Change highlighted text from green to red, or black, or to anything other than green.
#– Explore new themes of images on posts.
#– Remove self (all devices/networks) from Google Analytics.
On-going
#– Switch to using Crayons for code display. I’m not feeling GitHub.
Not Started
#– Convert to HTTPS.
#– Add exclusion filter to Tech Blog navigation.
#– Add subscription functionality, exploring options for full customisation.
New
#– Some links differ in hover colour, amend from green to red
Note; some of the above is subject to edits.

Big Updates
Published – June 18, 2018
I’ve blasted through several changes to the design since my last update. It’s looking much prettier (probably) however it’s always at the sacrifice of content. I’m readying myself for zoning in on content soon, although it is rather fun levelling up my WordPress skill tree.
I have a number of fixes that I’ll note down here. It’s always nice to check point where I’m at and better plan the changes ahead.
#– Convert to HTTPS.
#– Fix Google MAP API issue, mobile devices get an error.
#– Add exclusion filter to Tech Blog navigation.
#– Change highlighted text from green to red, or black, or to anything other than green.
#– Switch to using Crayons for code display. I’m not feeling GitHub.
#– Add subscription functionality, exploring options for full customisation.
#– Explore new themes of images on tech posts.
I’m sure there’s more. I’ll update you throughout this week!

Back From a Break
Published – June 13, 2018
I’ve been offline for 2 weeks, so nothing much has been done on here since my last post. I had a week off work to recharge, spend time with my daughter and do other things like… drink… paint the flat… drink… and even do some website work for my family. For a break to really kick in, no thoughts can be focused on work. So it’s been good breaking away from my blog stuff too.
It’s now time to get back on track. Having a break from whatever repetitive action in life is always a healthy thing to do. Because you’ll has burnout right?
There’s not really any traffic on here yet which I like. Nobody’s going to pick me up on things that are rubbish… Still, a long way to go!

Official Hello World!
Published – May 12, 2018
It’s been a while since my Hello World post, the moment http://peter-whyte.com changed from showing a banner ad of the domain name being for sale… to this!
I’m pretty happy with the progress I’ve made within the last month. Blog posts will improve over time as my templates get more solid. The challenge for me though is getting the overall layout of my website to look decent. I want to add a bunch of different stuff to my website while using as many WordPress features as possible.
I hope to try to keep to half my time on web design and the other half on content creation. No promises there though.
Some of my current website tasks include;
#– Convert to HTTPS.
#– Fix Google MAP API issue, mobile devices get an error.
#– Remove self (all devices/networks) from Google Analytics.
#– Add exclusion filter to Tech Blog navigation.
Leave a Reply