This is the second part of a backup of my old personal blog posts. Includes running notes on creating a website and learning along the way.
Part 1 can be found here and contains personal blog posts dating from May 12 2018 to August 27 2018.
I have a summary of all this on my RIP Old Web Content page too.
Old posts below –

WordPress 5.0, Gutenberg & Fix List Update
Published – January 28, 2019
I’ve managed to get a lot done in January. Spending a lot of hours working on this & studying during ‘free’ time. Lots to get done and a long way to go! There’s been a few changes on here to the front and back-end, so here’s a quick update post on whassapnin.
WordPress 5.0 Update
My website automatically updated to WordPress 5.0 during December. The first thing I did when I received the email was check if the front-end looked and functioned as it did before, which it did.
During recent weeks I’ve been able to fully test the all new Gutenberg editing experience. I wasn’t sure about it at first, but that was mostly due to having to get used to the new UI I think. I powered through with no desire to continue using the Classic Editor. Move forward with the software and all that.
As I continue to use the new WordPress editor I’m finding myself like it more and more. It is definitely an easier to manage editor and it’s opened up some options for my post template going forward.
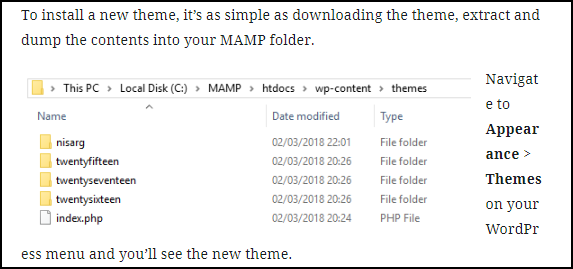
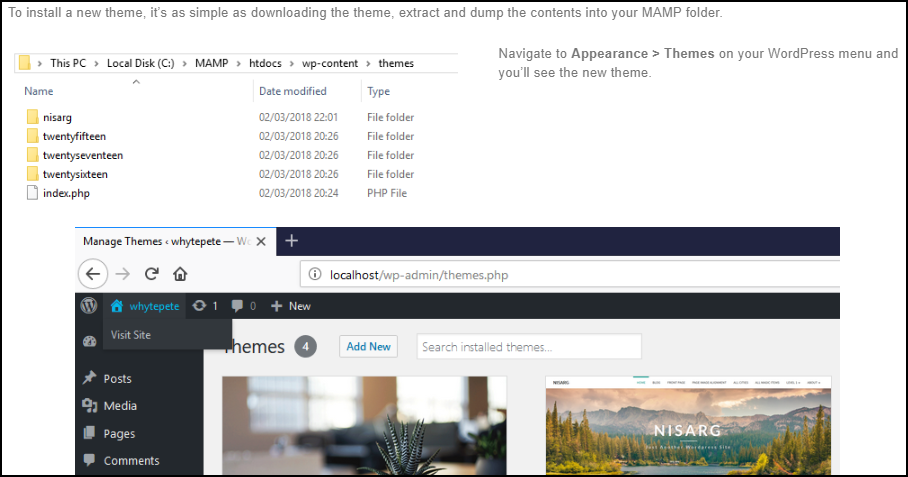
One of the things I’m making a change to is how images on posts are displayed. Old posts have all images centred, and if you wanted it left aligned it would have the text in-line as shown below.


Both of the above are centred. It’s good to have the choice now! I’m sure there would have been a way to achieve this before, but I noob.
So, all good with the WordPress 5.0 update in the end… Although, format changes like above have to be consistent, so I’ll need another sweep through old posts. Converting classic posts to blocks can sometimes break a few things too, so this is another chunky task to add to the Fix List!
Fix List
# Fix contact form messages.
# Fix broken redirection links (broke after replacing pages with updates).
# Hide the ‘Featured’ tag from Tag Cloud widget.
# Add index pages.
# Improve home page.
# Reformat & touch-up all previous posts.
# Add a CAPTCHA to site contact forms.
# Test subscription (MailChimp) email sends summarising recent content.
# Finish my Timeline.
# Finalise structure of the Web Traffic page.

The New Fix List
Published – January 14, 2019
In my previous journal posts I would often add a set of issues I have on this website. Things I need to note down to fix when I get time to. I last did this in November.
It’s a never ending gig. New issues or ideas for improvement pop up at every step of the way. For example, I’ve received about 10 messages via my contact form in the last week or so. None of them contained an actual message…

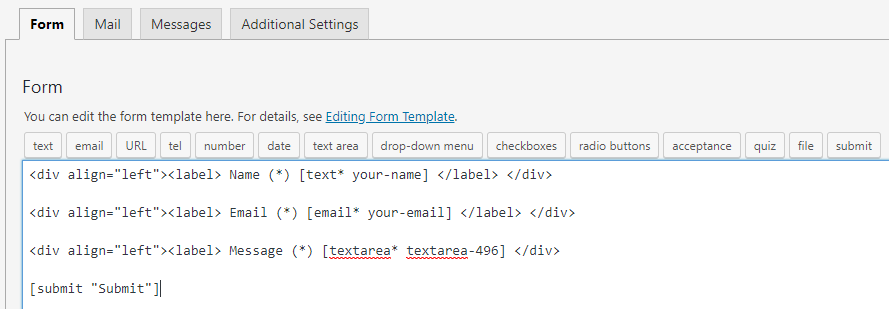
I knew the first place to look would be within the Contact Form 7 Form settings.

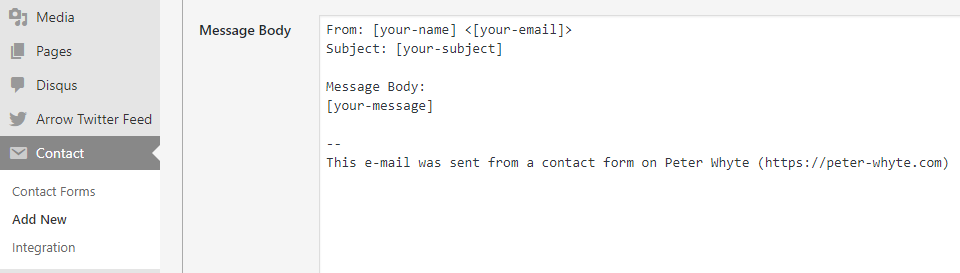
I then checked what was shown within Mail settings.

Would you have known what to do?
I quickly resolved the issue by copying the […textarea-496] code over to the output settings as shown below.

When I last amended my contact form I obviously didn’t change the mail output settings… More importantly than that though, why didn’t I test it? ¯\_(ツ)_/¯
All previous messages were lost. I would have required an additional plugin (Flamingo) for that. Within days after the fix I realised they’d all be spam messages anyway. Here’s a few example messages.

So… a quick fix, that has led to a new addition to the list. I need a spam filtering system in-place on forms!
This here is my list gathered for 2019 so far:
# Fix contact form messages.
# Fix broken redirection links (broke after replacing pages with updates).
# Hide the ‘Featured’ tag from Tag Cloud widget.
# Add a CAPTCHA to site contact forms.
# Test subscription (MailChimp) email sends summarising recent content.
# Finish my Timeline.
# Finalise structure of the Web Traffic page.
I’ll continue to expand on different problems as I go. Hopefully it’ll provide insight into unforeseen considerations during the build of a website.

Here we go 2019!
Published – January 9, 2019
Happy New Year!
It’s a bit late. I’ve been lucky enough to have a decent break during the holiday period though!
I’ve been back to work for 3 days now and so far so good with that. I’m readying myself for the battle with the list we have in Jira after giving the systems a good health check.
It’s now time for me to start planning training, holidays and tech meet-ups for the year. There are a few potential exciting ideas, such as attending the SQL Saturday in Iceland where Brent Ozar is holding a pre-con. If not that, then there will certainly be a few trips for such events held within the UK – it’s a New Year’s goal to expand my tech meet-ups outside of my home town Edinburgh.
That’s one of the New Year’s goals mentioned! Another one of those is for me to continue working away on my blog. Last year, I switched over from whytepete.com (no longer alive) to this domain name. I more or less hit the reset button on content at the time, so this is where I’m at in terms of content as of April 2018:

It’s already been a long time since my last post, and I have a fair bit of work to do before my next tech post will be ready.
My goal for the year is to bump up that post count to 200. It’s an ambitious target but I think it’s achievable. I’ll be spending much less time hacking away at my website for one – I spent several weeks behind the WordPress dashboard rather than working on new tech blog content. I also don’t intend to have such long breaks between posts. Get a schedule going that I can really stick to.
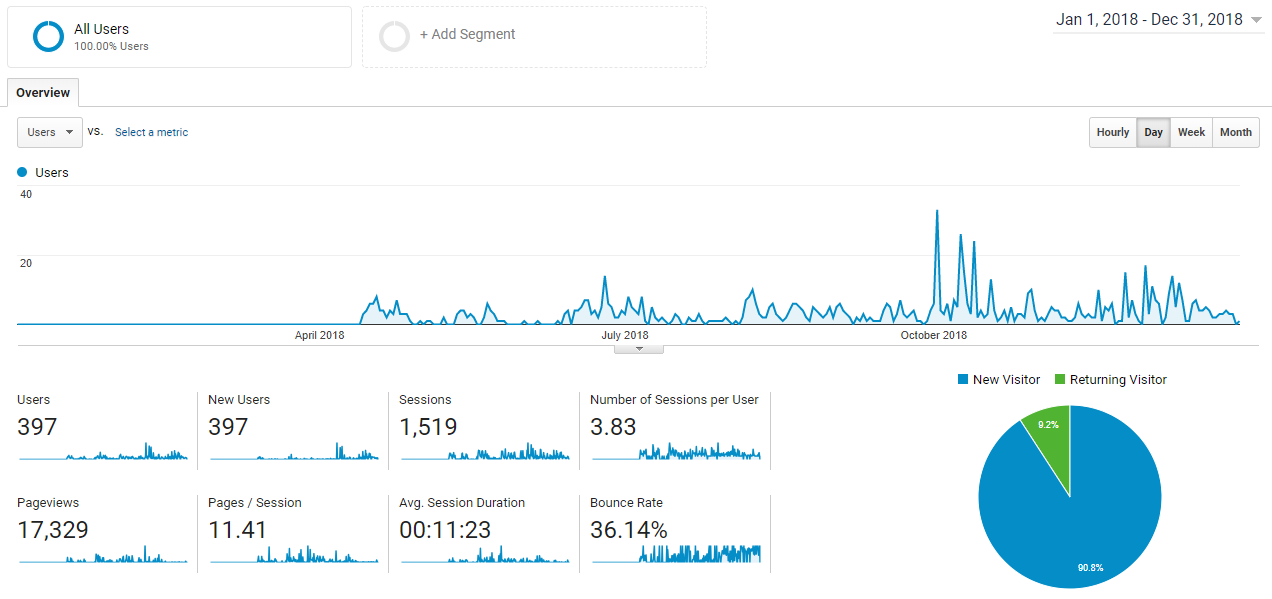
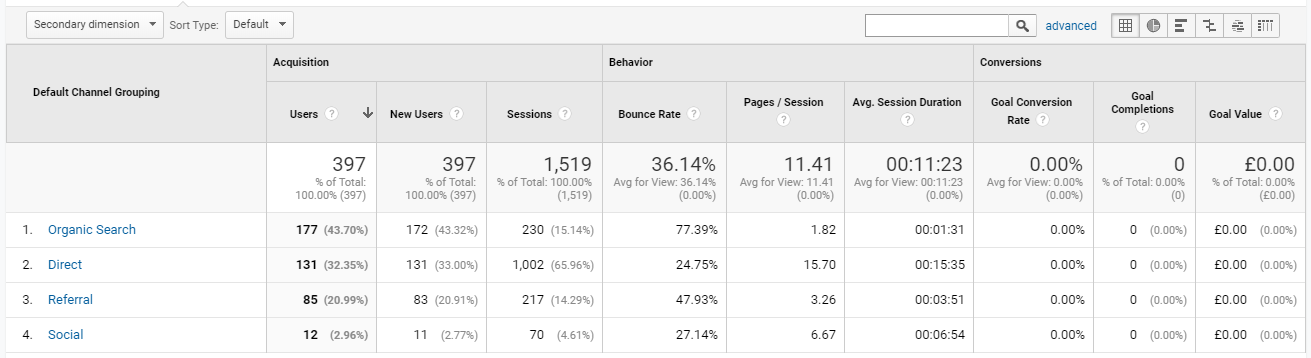
I haven’t put much effort into driving traffic yet, with the exception of the small focus on SEO. I shared my website with a few friends during 2018 and think only once did I mention it online. Here’s a quick glance at traffic so far:

397 total users tracked on Google Analytics with 17,329 page views. The organic traffic started to kick in around September/October whereas it was non-existent at first.

It’s still early days on here, so the most interesting stats are still to come. It’ll be nice watching this as my web content grows, especially if I’m able to reach my target mentioned above.
So that’s where I’m at and what I’m currently up to! Here’s to a good and productive 2019… Cheers!

The Only Blog Updates
Published November 13, 2018
General Website/Blog Update
It’s been a wee while since I’ve posted within the tech blog, but the good news is I’m still making a habit of blogging by writing this eh? Even if these posts are terrible, containing nothing much of worth, I’m still happy to be continuously active with my writing in any form.
I’m finding myself making use of my website every day at work though. It’s serving me well as a script repository and a notepad which makes me happy. If it provides functional use for me, then there’s a better chance of it being useful for others.
Everything I write is aimed at no particular audience. Or shall I say, no audience! I still need to update my web stats section, but there’s still not much to look at really. It’s nice and quiet here, so there’s no pressure.
I do hope to ramp things up with respect to the tech blog. That’s always going to be the juicy stuff in my opinion. Until that happens, I can’t complain about the lack of organic traffic.
Other News
In other news, 3 weeks ago I posted about a new job prospect – An 8-week process including a technical test (SQL Server), a telephone interview and a longish face-to-face interview.
2.5 weeks after the face-to-face the recruiter gave me a call… It wasn’t to be!
My feedback was literally 3 words, “You came second”.
Hey-ho. It’s all positive in the end. An enjoyable experience from start to finish, it really was. I learned and was reminded of a few things too…
- I found that one of the most exciting things about the job prospect was that I’d be working with other DBAs. I really want that in my next role.
- I was reminded that I should be more selective with who I chose to represent me (recruiter-wise).
- I was as calm as I have ever been during an interview, although there’s always room for improvement there.
Now it’s over, I’d say I’m now casually on the lookout for a new role. No rush. Aim to find the right place with some fellow SQL Server DBA’s!

I Fixed the Fix List
Published – November 5, 2018
I’ve gone through another sprint of website changes in the last week, the biggest one being the redesign of my homepage. I think it looks better than it did before. As long there are slight improvements between each pass when making design changes, that’s the goal. Things will eventually work out, in the end, the more you tweak at it.
The full highlights of my recent changes are;
# My homepage now contains all content and the navigation links jump to each area on there, with the exception of the Tech Blog though. I like having that link lead to a page that’s easier to navigate.
# I added a subscription widget that works with Mailchimp. I’m still getting the hang of the configuration with that. Another fun thing to learn about.
# I went through all older posts, tidying formatting/tags/SEO and re-adding images to some pages that I had linked from my old domain. I haven’t renewed it and pictures eventually stopped showing.
# I reinstalled Disqus after trailing another comment system. I change my mind a lot but do feel like I get it right in the end, in some cases.
When I finished with the above, for the first time ever, I had nothing left on my fix list!
There are a few outstanding snags… small ones… not worthy of this list. For example, the homepage header image is proving a tough one for me to get right. But it’s perfectly acceptable just now though, and it’ll be tweaked at random until it sits well.
As my website hammers on with its continuous system & plugin updates, there are always going to be things that break. And there’s no doubt I’ll have more improvement ideas along the way. So I’m not saying goodbye to the Fix List, I’m going to start fresh from this point, just for a bit of organisation.
Fix List (April 2018 – November 2018)
# Move away from the Crayons code display plugin (or look into the updates of it).
# Pictures don’t open in a new tab when clicked on blog post loop thumbnail images.
# Add labels (tags) to all old tech posts (I’ve been adding them for new posts).
# Add subscription functionality, exploring options for full customisation.
# Go through older tech blog posts to check for formatting issues. A lot of WordPress changes have happened since they were published.
# Get the Disqus comment system in line with post widths.
# Text hover-over bug on the Journal & Web Stats blog filmstrip featured images.
# Change social media icons.
# Add exclusion filter to Tech Blog navigation.
# Reduce Disqus width to fit within post width.
# Add post navigation to footers.
# Fix SiteOrigin plugin (Custom CSS site display after HTTPS change)
# Some links differ in hover colour, amend from green to red
# Convert to HTTPS.
# Fix Google MAP API issue, mobile devices get an error.
# Change highlighted text from green to red, or black, or to anything other than green.
# Explore new themes of images on posts.
# Remove self (all devices/networks) from Google Analytics.
# Switch to using Crayons for code display. I’m not feeling GitHub.

How Social To Be
Published – October 27, 2018
I added a bunch of social links to my About Me page when gearing it up a while ago, but you’ll see that there’s little to no activity on any of them. I wonder why too… I love a lot of places like Reddit, Quora, MSDN, StackExchange and many others – I just never post on them!
It can’t be such a rare thing. In the technical world, the general rule for me is to try to understand the issue before asking about the Internet. Check the question hasn’t already been asked… try to figure it out for a while with the help of Google… think of a workaround… test it!
This is something I’m working on though. Running this website is helping me structure my favoured social platforms and I’m sure my various social media profiles will soon see some updates. This post is dedicated to informing you nobody of this.

Time to Suit Up
Published – October 22, 2018
5 weeks ago I decided to have a very quick look at the job market. I flicked through what S1Jobs had to offer under within the land of SQL Server and found something of interest. A job that ticked all the boxes!
But, I wasn’t really looking to switch jobs at this time. I closed that tab down. End of story…
Once every month or so, I do as many others do and have a look at what’s out there. Checking for things like, how frequently jobs within my skills area are posted and what kind of companies are hiring. Usually, there’s at least one job I’m interested in and would like to know more about. But I don’t probe any further if I’m not looking to move!
With that said though… I’m being truthful when I say, within 2 minutes of closing the Chrome tab, I had an In-Mail on LinkedIn from a recruiter asking me if I was interested in that role. I was confused and was immediately thinking if it could’ve been tracking cookies or something like it. I couldn’t believe it. But after speaking with the recruiter, she informed me that it was a manual send – just a massive coincidence then!
So, I sent along my CV and thought, let fate take the lead on this one. It’s a win-win situation. If I don’t get the job, then maybe I’ll know more about my weaknesses. Improve on interview skills? If I do get the job, then I hope the decision is an easy one!
During the time since this, all first came through, I’ve taken a technical test (SQL Server based) and had an hour-long telephone interview. It’s taken some time but gone very quick.
Tomorrow is the face-to-face!

Hello October
Published – October 7, 2018
In the month since my last update, I’ve had a focus on tech blog content, with a 1-week blip of restructuring/expanding my About > Web Categories section. Still moving along slowly but surely, and I’m happy to see that I’m sticking to my word with the tech content – that being increasing the frequency of posts once I considered the design stage to be over with.
There are many areas that I plan on updating in between working on tech stuff too though. Such as;
# Expand on Fix List below.
# Update on Web Traffic.
# Complete my Timeline.
# Continue to add to my Random Area.
But there’s only so much that you can get done in the week!
Fix List
I’ve successfully scored zero off the list! I haven’t added to them either, so it’s all good.
I’m glad I wrote them done though. The only 2 I’ve put thought into recently are the tags and formatting issues. I’d like to refresh the old tech posts soon… And after that, I think I’ll look at Subscription functionality. No rush though eh?
To be fixed
#– Move away from the Crayons code display plugin (or look into the updates of it).
#– Pictures don’t open in a new tab when clicked on blog post loop thumbnail images.
#– Add labels (tags) to all old tech posts (I’ve been adding them for new posts).
#– Add subscription functionality, exploring options for full customisation.
#– Go through older tech blog posts to check for formatting issues. A lot of WordPress changes have happened since they were published.
Fixed
#– Get the Disqus comment system in line with post widths.
#– Text hover-over bug on the Journal & Web Stats blog filmstrip featured images.
# Change social media icons.
# Add exclusion filter to Tech Blog navigation.
# Reduce Disqus width to fit within post width.
# Add post navigation to footers.
# Fix SiteOrigin plugin (Custom CSS site display after HTTPS change)
# Some links differ in hover colour, amend from green to red
# Convert to HTTPS.
# Fix Google MAP API issue, mobile devices get an error.
# Change highlighted text from green to red, or black, or to anything other than green.
# Explore new themes of images on posts.
# Remove self (all devices/networks) from Google Analytics.
# Switch to using Crayons for code display. I’m not feeling GitHub.

On-going Website Maintenance
Published – September 3, 2018
It’s been a good week… here are the highlights!
Plugin Updates
I’ve done my regular plugin updates which I aim to do at least once a month. I’ve always said to myself, that as soon as I see issues with updates I’ll change my awful strategy. That strategy is, to select all plugins that need an update and hit go!
Today was that day. I was presented with the following when trying to load any page after trying to update my plugins.

After about 5 minutes I started having a quick google on this message. Luckily, when I checked back on my website again it was all good again.
I managed to get them updated individually without issues, but this certainly triggered the thought that I should improve on my plugin update process for next time. The thought of having to fix it via FTP makes it one to be avoided.
Security Scan
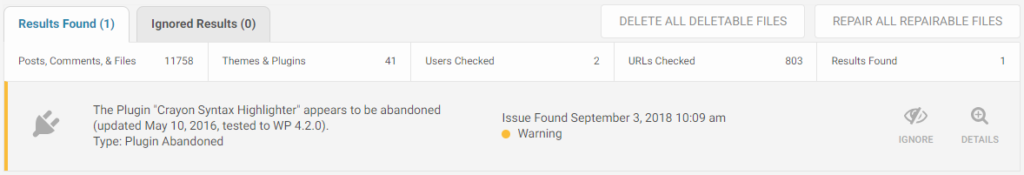
I’ve had the Wordfence security plugin installed from the get-go, although I had yet to run a scan on here. I had one issue flag when I ran it;

The Crayons syntax plugin hasn’t been updated since May 2016. Long enough to merit steering else-where I think, so I’ll add that to my fix list.
Fix List
I’ve smashed a few off the list this week and changed a few things (again). I’ll expand on each of the below as I go. For now, that’s it!
To be fixed
#– Move away from the Crayons code display plugin.
#– Pictures don’t open in a new tab when clicked on blog post loop thumbnail images.
#– Add labels (tags) to all old tech posts.
#– Add subscription functionality, exploring options for full customisation.
#– Go through older tech blog posts to check for formatting issues. A lot of WordPress changes have happened since they were published.
Fixed
#– Get the Disqus comment system in line with post widths.
#– Text hover-over bug on the Journal & Web Stats blog filmstrip featured images.
#– Change social media icons.
#– Add exclusion filter to Tech Blog navigation.
#– Reduce Disqus width to fit within post width.
#– Add post navigation to footers.
#– Fix SiteOrigin plugin (Custom CSS site display after HTTPS change)
#– Some links differ in hover colour, amend from green to red
#– Convert to HTTPS.
#– Fix Google MAP API issue, mobile devices get an error.
#– Change highlighted text from green to red, or black, or to anything other than green.
#– Explore new themes of images on posts.
#– Remove self (all devices/networks) from Google Analytics.
#– Switch to using Crayons for code display. I’m not feeling GitHub.
Leave a Reply